Introduction to React
Kurs
717 Bereits eingeschriebene LernendeVertraut von Mitarbeitern führender Unternehmen










Teilen Sie es in sozialen Medien und in Ihrem Leistungsbericht
Dieser Kurs besteht aus 7 Modulen
In this course, we will learn how to use the JavaScript React library for making front-end applications. This course will help you understand the structure of a React application, how to add it to an existing website, and how to set up a React app from scratch. You will learn how to easily create React applications and expand them further for more advanced purposes. This course is intended for beginners though basic knowledge of JavaScript is required.Gewählt von Studenten der besten Schulen














Warum Menschen Codefinity für ihre Karriere wählen
Kwizera Mugisha
The teaching methodology at Codefinity is excellent, and I particularly appreciate how it has prepared me to handle real-world coding problems. Currently, I am delving into Node.js and eagerly anticipate building full-stack projects that integrate all the knowledge I have gained.
Sherry Barnes-Fox
My first course was 4 hours, I did it in a few days, "nugget-style. The instructions are very clear and easy to understand. There is even a hint to help you get the answer, and if you still cannot get the answer, then you can display the answer. I love the learning style that is used, it engages me.
Bill Wagner
I have really liked the browser-based lessons that allow me to code within the lesson. The RUN button allows me to test the code I write before submitting for a grade.
Stephanie Chan
As I went through the first course of the Python track, I liked the way the course was lay out (in easy and digestible modules) with little exercises at the end of each concept.
Daniel Chinea
I have gained a lot of practical and logical thinking skills, along with patience for myself and confidence in myself that I can learn programming.
Steve Bruening
The learning was progressive and made it easy to follow along and make progress. I could feel my skills increasing and building on each other as the course went along.
Lernendenbewertungen
4.6
50 Bewertungen
5
70%
4
18%
3
12%
2
0%
1
0%
Anzeigen 3 von 50 Bewertungen
Dimie Egberipou
5
Bewertet am Jun 28, 2023
simply put
Aksel Kirknes
5
Bewertet am Jun 3, 2023
Overall i think the course is very good, you explain the content in a nice and pedagogically good way. I do wish however, that some of the concepts like props would be explained in more detail (could be that it is done later in the course).
Kopp Leander
5
Bewertet am May 31, 2023
Super nice overview of the basic functionalities of React.js
Empfohlen, wenn Sie daran interessiert sind zu lernen React
kurs
Einführung in Python
projekt
Vibe Coding Web-App von Grund Auf
projekt
Integration von ChatGPT in eine Webanwendung
kurs
Einführung in SQL
kurs
C++ Einführung
kurs
Excel für Anfänger
kurs
C# Grundlagen
kurs
C Basics
kurs
Html-Grundlagen
kurs
JavaScript Ninja
kurs
Unity für Anfänger
kurs
Einführung in das Digitale Marketing

kurs
Einführung in Python
projekt
Vibe Coding Web-App von Grund Auf
projekt
Integration von ChatGPT in eine Webanwendung
kurs
Einführung in SQL
kurs
C++ Einführung
kurs
Excel für Anfänger
kurs
C# Grundlagen
kurs
C Basics
kurs
Html-Grundlagen
kurs
JavaScript Ninja
kurs
Unity für Anfänger
kurs
Einführung in das Digitale Marketing

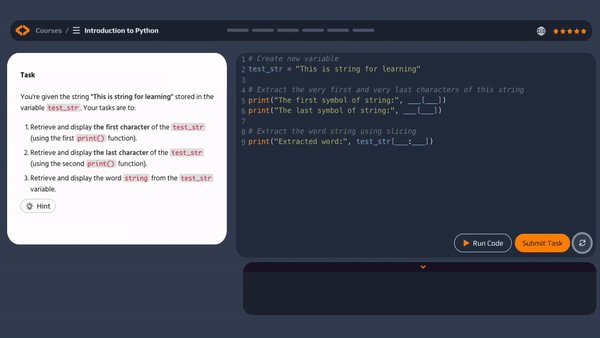
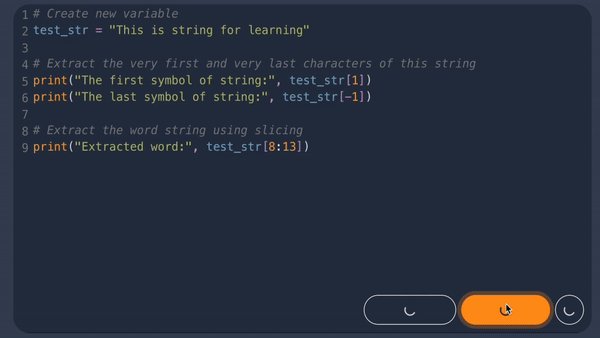
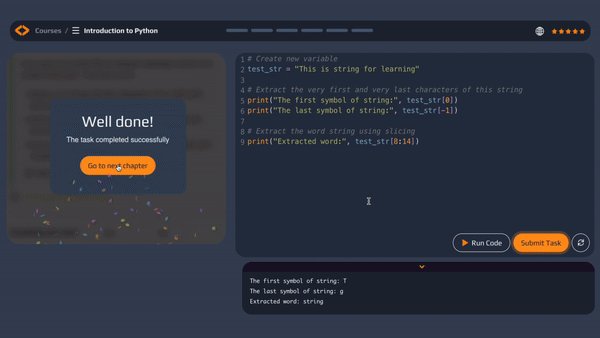
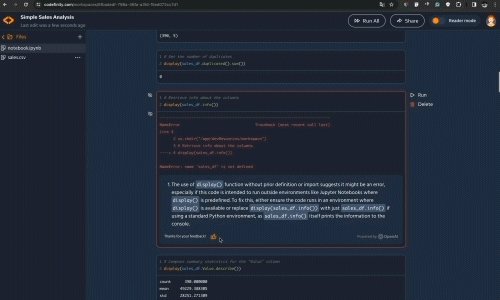
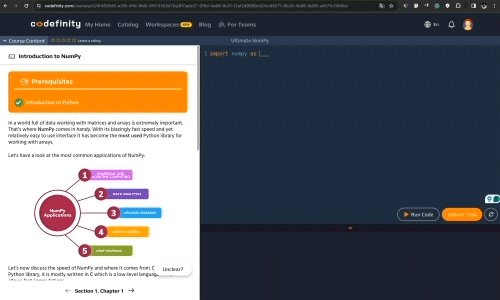
Erleben Sie die Faszination der Tech-Fähigkeiten! Unser KI-Assistent bietet Echtzeit-Feedback, personalisierte Hinweise und Fehlererklärungen, damit Sie mit Zuversicht lernen können.
Mit Arbeitsbereichen können Sie Projekte direkt auf unserer Plattform erstellen und teilen. Wir haben Vorlagen für Sie vorbereitet
Übernehmen Sie die Kontrolle über Ihre Karriereentwicklung und beginnen Sie Ihren Weg zur Beherrschung der neuesten Technologien
Praxisnahe Projekte werten Ihr Portfolio auf und zeigen praktische Fähigkeiten, um potenzielle Arbeitgeber zu beeindrucken




Zugriff auf den gesamten Katalog
Ein Abonnement eröffnet Ihnen diesen Kurs und unseren gesamten Katalog von Projekten und Fähigkeiten.Ihr Abonnement umfasst außerdem:
kurs
Einführung in Python
projekt
Vibe Coding Web-App von Grund Auf
projekt
Integration von ChatGPT in eine Webanwendung
kurs
Einführung in SQL
kurs
C++ Einführung
kurs
Excel für Anfänger
kurs
C# Grundlagen
kurs
C Basics
kurs
Html-Grundlagen
kurs
JavaScript Ninja
kurs
Unity für Anfänger
kurs
Einführung in das Digitale Marketing

kurs
Einführung in Python
projekt
Vibe Coding Web-App von Grund Auf
projekt
Integration von ChatGPT in eine Webanwendung
kurs
Einführung in SQL
kurs
C++ Einführung
kurs
Excel für Anfänger
kurs
C# Grundlagen
kurs
C Basics
kurs
Html-Grundlagen
kurs
JavaScript Ninja
kurs
Unity für Anfänger
kurs
Einführung in das Digitale Marketing

Häufig gestellte Fragen
Haben Sie noch Fragen?
Schreiben Sie Ihre Frage hier