Cursos relacionados
Ver Todos los CursosPrincipiante
Introduction to JavaScript
Learn the fundamentals of JavaScript, the backbone of dynamic web development. Discover essential concepts like syntax, variables, data types, and operators. Explore how to use conditional statements, loops, and functions to create interactive and efficient programs. Master the building blocks of JavaScript and lay the groundwork for more advanced programming skills.
Principiante
CSS Fundamentals
Master the essentials of CSS (Cascading Style Sheets), the styling language that transforms the look and feel of web pages. Explore core concepts such as text styles, colors, spacing, the box model, Flexbox, and decorative effects. Build the skills to create visually engaging and well-structured web pages. Perfect for beginners looking to establish a solid foundation in CSS.
Principiante
Ultimate HTML
Learn the essentials of HTML, the backbone of every website. Structure content with tags and attributes, build clear document layouts, and add images, links, and tables. Create accessible, user-friendly forms for capturing input and interaction. Practice crafting well-structured, functional web pages while following best practices. Start your web development journey by mastering HTML.
Ten VSCode Settings that I Always Use
VSCode Settings

If you're just starting your journey in programming, you've probably heard about Visual Studio Code (VScode). It's one of the most popular code editors among developers, and for good reason. VScode offers a plethora of features and extensions to make your coding experience smoother and more efficient.
In this article, I'm going to share ten essential VScode settings that I always use, which can significantly improve your coding workflow. These settings cover a wide range of functionalities, from formatting your code to debugging and beyond.
1. Autosave: Keeping Your Work Safe
One of the first settings you should enable is Autosave. This feature automatically saves your changes at predefined intervals, reducing the risk of losing your work due to unexpected crashes or interruptions.
To enable Autosave, open your VSCode settings (File > Preferences > Settings), search for "files.autoSave", and set it to "afterDelay". This setting ensures your work is continuously saved without disrupting your workflow.
2. Shortcuts for Opening Folders: Quick Access to Your Projects
Navigating through your projects can be time-consuming, especially if you have multiple folders. VSCode offers a handy shortcut to open folders quickly.
Press Ctrl+K followed by Ctrl+O (Cmd+K and Cmd+O on macOS) to access the "Open Folder" dialog. This allows you to switch between projects seamlessly without hunting through your file system.
3. Display Whitespaces: Keep Your Code Clean
Maintaining clean and readable code is essential. To visualize whitespaces, which can sometimes cause formatting issues, enable the "Render Whitespace" option.
To do this, go to your VSCode settings and search for "editor.renderWhitespace". Set it to "all" to display all whitespace characters in your code.
Run Code from Your Browser - No Installation Required

4. Autoline Wrap: Prevent Endless Scrolling
Long lines of code can be challenging to read, forcing you to scroll horizontally constantly. Autoline wrap automatically wraps long lines, making your code easier to read.
To enable Autoline wrap, search for "editor.wordWrap" in your settings and set it to "on".
5. Set Up Bearded Theme: Customize Your Coding Environment
Customizing your coding environment can make it more appealing and comfortable. A popular theme among developers is the Bearded theme.
To install the Bearded theme, go to the Extensions Marketplace, search for "Bearded Theme," and click "Install." Then, go to your VSCode settings and select Bearded as your color theme.

6. Set Up LiveServer: Instant Web Development
For web developers, LiveServer is a must-have extension. It provides a local development server with live reload capabilities, making web development faster and more efficient.
To set up LiveServer, install the "Live Server" extension from the Marketplace. Once installed, right-click an HTML file and select "Open with Live Server" to start your local development server.
7. Wrapping with Tags in Emmet: Speed Up HTML Coding
Emmet is a powerful tool for writing HTML and CSS quickly. With Emmet, you can generate code snippets by typing abbreviations and expanding them into full HTML tags.
For example, typing div.container and then pressing Tab will generate <div class="container"></div>. Emmet can significantly speed up your HTML coding.
Start Learning Coding today and boost your Career Potential

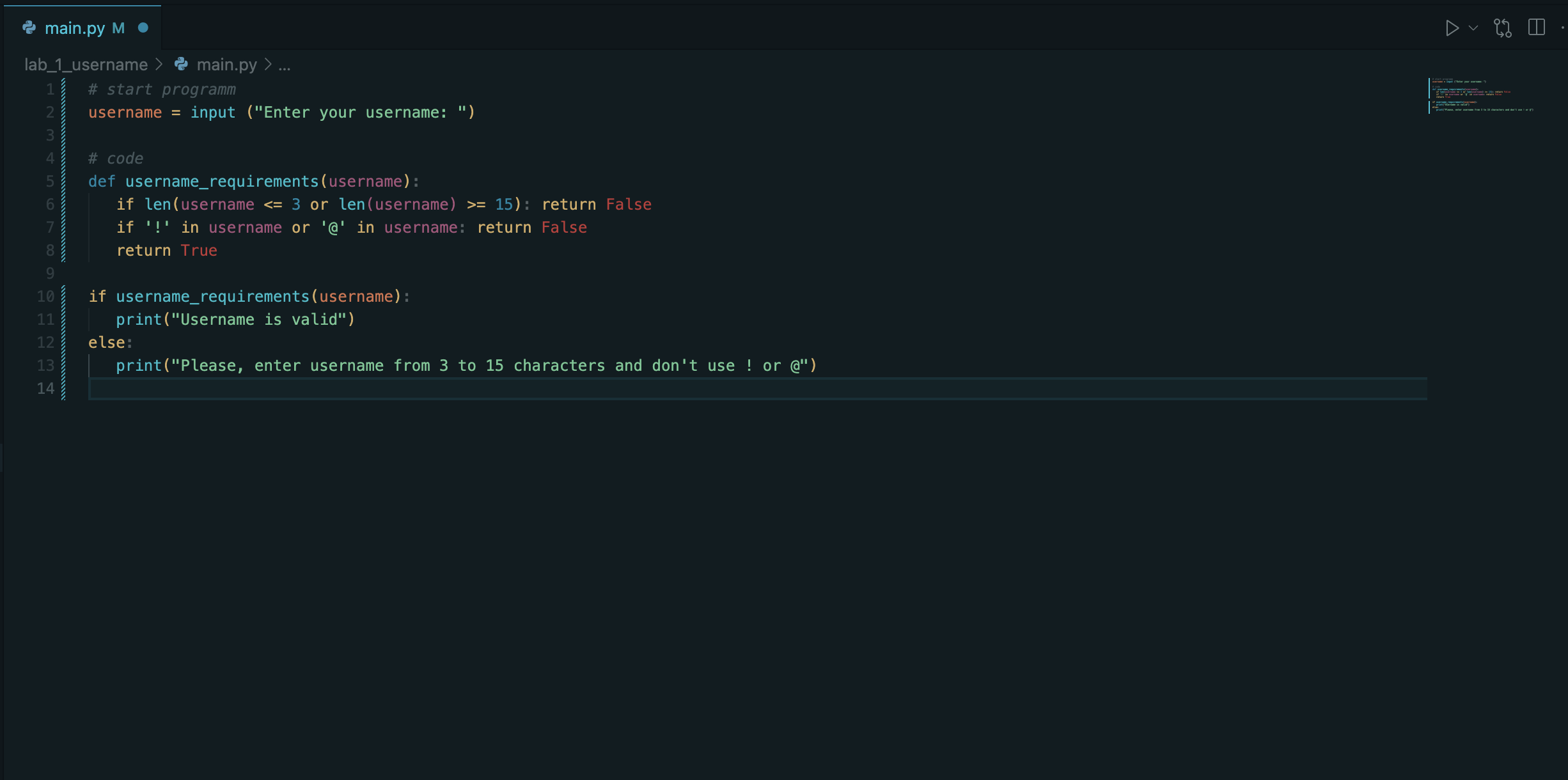
8. Turn Off Code Map: Focus on Your Code
The Code Map is a feature that displays an overview of your code file on the right-hand side. While it can be useful for navigation, some find it distracting.
To turn off the Code Map, go to your VSCode settings, search for "editor.minimap.enabled", and set it to false.
9. Integrated Terminal
VScode comes with a built-in terminal that allows you to run commands and scripts without leaving the editor. You can open the integrated terminal with the Ctrl+ (backtick) shortcut or customize it with the"terminal.integrated.shell.*"` settings.
10. Git Integration: Streamline Version Control
Version control is crucial for tracking changes in your code. VSCode offers seamless Git integration, allowing you to view changes, stage, commit, and resolve merge conflicts without leaving the editor.
Ensure you have Git installed on your system and a Git repository set up for your project. Then, use the Source Control tab in VSCode to manage your Git workflow.
FAQ
Q: How can I reset my VSCode settings to default?
A: To reset your VSCode settings to their default values, open the command palette (Ctrl+Shift+P), type "Preferences: Reset Settings (JSON)," and select it. This will open your settings.json file with default settings.
Q: What are some recommended VSCode extensions for beginners?
A: Some essential extensions for beginners include:
- ESLint: For JavaScript and TypeScript linting.
- Prettier: To automatically format your code.
- Bracket Pair Colorizer: Helps identify matching brackets and braces.
- Live Server: For easy web development with live reload.
Q: Can I use VSCode on macOS and Linux?
A: Yes, VSCode is available for macOS, Linux, and Windows, making it a versatile choice for programmers on different platforms.
Q: How do I change the font size in VScode?
A: To change the font size in VScode, open the settings (File > Preferences > Settings), search for "font size," and adjust the "Editor: Font Size" setting to your desired size.
Cursos relacionados
Ver Todos los CursosPrincipiante
Introduction to JavaScript
Learn the fundamentals of JavaScript, the backbone of dynamic web development. Discover essential concepts like syntax, variables, data types, and operators. Explore how to use conditional statements, loops, and functions to create interactive and efficient programs. Master the building blocks of JavaScript and lay the groundwork for more advanced programming skills.
Principiante
CSS Fundamentals
Master the essentials of CSS (Cascading Style Sheets), the styling language that transforms the look and feel of web pages. Explore core concepts such as text styles, colors, spacing, the box model, Flexbox, and decorative effects. Build the skills to create visually engaging and well-structured web pages. Perfect for beginners looking to establish a solid foundation in CSS.
Principiante
Ultimate HTML
Learn the essentials of HTML, the backbone of every website. Structure content with tags and attributes, build clear document layouts, and add images, links, and tables. Create accessible, user-friendly forms for capturing input and interaction. Practice crafting well-structured, functional web pages while following best practices. Start your web development journey by mastering HTML.
Accidental Innovation in Web Development
Product Development
by Oleh Subotin
Full Stack Developer
May, 2024・5 min read

Should I Commit package-lock.json
Demystifying the package-lock.json file
by Oleh Subotin
Full Stack Developer
Apr, 2024・4 min read

Navigating the YouTube Influencer Maze in Your Tech Career
Staying Focused and Disciplined Amidst Overwhelming Advice
by Oleh Subotin
Full Stack Developer
Jul, 2024・5 min read

Contenido de este artículo